『無料ラボ.com』(以下当サイト)は、法人・個人を問わず、誰でも無料で自分のお店・作品などを宣伝できる、広告サイトです。
何か月後かに突然有料になる他サイトと異なり、完全に無料で広告ページが持てます。
さらに広く効果的に広告したい方々のために、有料オプションもご用意しております。
とは言え、ご安心下さい。基本的には完全に無料でご利用になれます。
以下ご説明致します。
①無料掲載
ワードプレスのブログ形式のページを 完全無料で持つことができます。ページはパソコン初級者でも操作が簡単なワードプレスのシステムを利用しております。
操作等で困っても、インターネットを検索しますと、手順を簡単に得ることができます。また、ご不明な点がございましたら、いつでも『お問合せ』よりお問合せ下さいませ。
②お助けオプション
簡単なワードプレスのシステムでも、ちょっと…無理。という方は、こちらからお申込み下さい。
当サイト事務局より、メールにてアドバイス差し上げます。
メールでも不明な場合はお電話でのご対応も可能です。ご安心してお申込み下さい。
③バナー掲載
当サイトのトップにございます、大バナー・中バナー・小バナーに掲載ができます。
バナーのクリック先は、当サイト内の御社ページでも、サイト外の御社ページでも、ご都合の良いリンク先をお選びいただけます。
それぞれの掲載費用についてはお問合せよりお見積りをご依頼くださいませ。
1.申し込み方法
(1)当サイトの中段メニューの「お申込みはこちら」をクリックしますと、お申込みフォームが表示されます。こちらに、貴店のメールアドレスのみ入力して「確認する」→「この内容で送信する」ボタンをクリック(選択)して下さい。
「ありがとうございます。メッセージは送信されました。」というメッセージが表示されれば、お申込みは完了です。
(2)折り返し、「[無料ラボ事務局] “ご登録のご案内”」という題名のメールが届きますので、本文のリンクをクリック(選択)し、表示されました詳細なご登録フォームに必須項目をご記入の上、送信して下さい。なお入力フォーム内の例文はご記入になりますと、消える仕組みになっておりますのでお客様が消す必要はございません。
フォーム送信後、お客様にも「無料ラボ"掲載のお申込み"」という写しが届きます。届かない場合にはメールアドレスの間違いの恐れがありますので、再度お申込みをお願い致します。(現在、yahoo,gmailなどのフリーメールアドレスでメールが届くまで3時間ほどかかっている現象が確認されております。迷惑メールホルダをご確認の上、1日待ってからもう一度ご確認下さい)
(3)当サイト事務局がお申込みのメールを確認次第、登録作業を行います。
登録が終わりますと、「[無料ラボ]ログインの詳細」というメールが届きますので、リンクをクリックして、覚えやすいパスワードの設定をお願いします。
※パスワードは当社ではセキュリティ強化のため、人間がわかるデータとして保管しておらず、お問合せ頂いてもお伝えすることができません。パスワードがわからなくなってしまった場合には、ログイン画面の「パスワードをお忘れですか ?」のリンクをクリックして、再設定のフォームより、登録しているメールアドレスを入力、送信していただければ、再設定のメールが届きます。そちらより覚えやすいパスワードの設定をお願い致します。
(4)ログイン画面(https://無料ラボ.com/wp-login.php)
より、[無料ラボ] ログインの詳細の「ユーザー名: xxxxxxx」と、
(3)で設定された、パスワードでログインして下さい。
(5)ログインしますと、「ダッシュボード」というホームページを編集できるページに移ります。これでお申込みの完了までの作業が終了致します。
また、既に、何も設定が行われていないホームページは作られており、https://無料ラボ.com/ユーザーID でご確認頂けます。
(6)それでは次に、ショップの要となる、トップページを作ってみましょう。
①用意するもの
・トップページの最上部に載せる、看板となるお店の画像(横幅1000ピクセル以上が望ましいです)
・お店の紹介・メニューなどを、メモ帳やワードにまとめたもの。
・お店までの道のりのご案内をメモ帳やワードにまとめるか、グーグルマップの<iframeから始まるタグをメモ帳に保存したもの。
《参考》ホームページ に グーグルマップ(GoogleMap) を 載せる方法(<iframeから始まるHTMLの作り方)
- 住所を入力します。
- [共有]マークをクリックします。
- [地図を埋め込む]をクリックします。
- [htmlをコピー]をクリックします。
- コピーしたhtmlコードをメモ帳やワードに保存します。これでHTMLが作成できました。
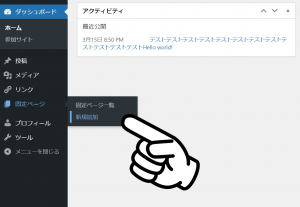
(1)「ダッシュボード」にログインした状態で(図1)のように、「固定ページ」→「新規追加」をクリック(選択)して下さい。
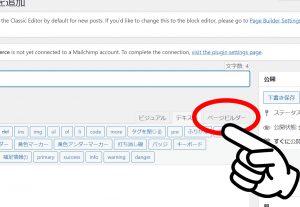
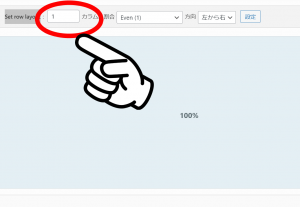
(5)画面が切り替わりましたら、「Set row layout」を「1」に設定して「挿入」をクリック(選択)します。
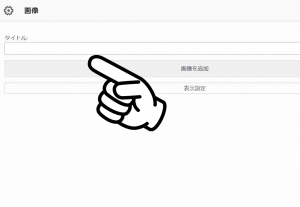
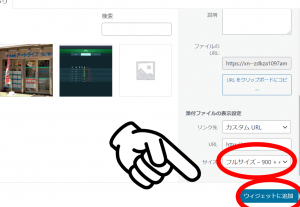
(9)画像がアップロードできましたら、「サイズ」を「フルサイズ」に設定し、「ウィジットに追加」をクリック(選択)します。
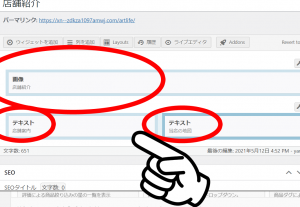
図5 画像設定完了。続いて列追加

(10)(図5)のように設定できたと思いますので、「列を追加」をクリック(選択)します。

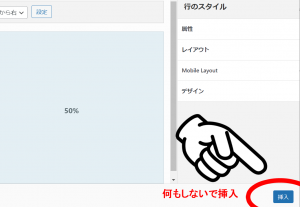
(11)画面が切り替わりましたら、何も設定せずに、挿入をクリック(選択)します。

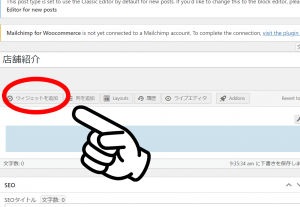
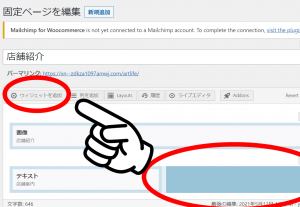
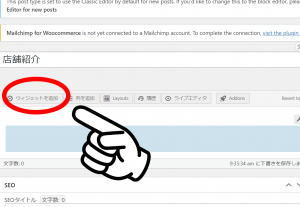
(12)追加された行の左の列をクリックして、「ウィジットを追加」をクリック(選択)します。

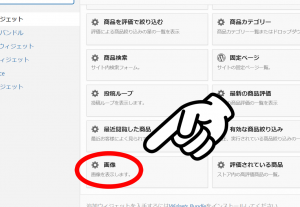
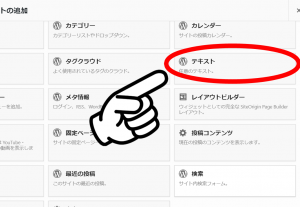
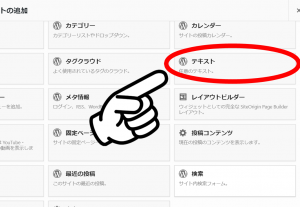
(13)リストから「テキスト」のボックスをクリック(選択)します。

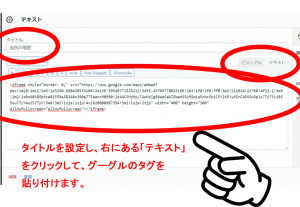
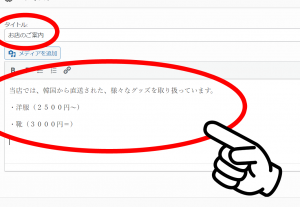
(14)テキストの設定の画面が表示されますので、タイトル(『お店のご案内』などがオススメです)を入力し、最初に用意しておいた、お店の紹介テキストを、下の大きなボックスの部分に貼り付けてください。完了したら、「終了」をクリック(選択)します。
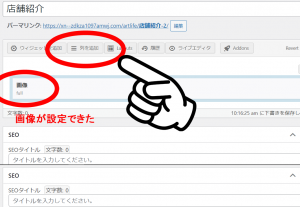
店舗トップページの完成例

左の写真のようにプレビューで見えていればOKです。
次に、作成したページをトップページに設定しましょう。
3.作成したページの設定と、他の設定
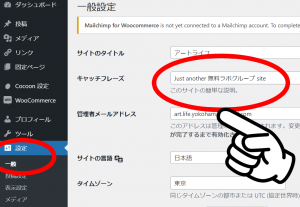
(2)一般設定が開きますので、まず、キャッチフレーズの「Just another 無料ラボグループ site」を貴店に相応しいものに変更して下さい。変更したら、ページの一番下の「変更を保存」をクリック(選択)します。
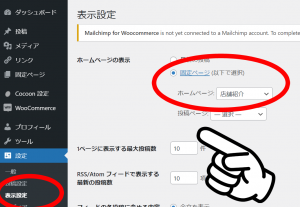
(3)左側の設定メニューの中の、「表示設定」をクリック(選択)して下さい。
(5)以上で貴店のホームページの設定はひととおり完成です。
https://無料ラボ.com/ユーザーID
でページをご確認下さい!お疲れ様でした!4.さらに情報を盛り込みたい方へ。
ひととおり店舗設定を行いましたが、 電話番号やその他のお店の情報はどんどん追加して掲載をお願いします。
お申込みフォームやお問合せフォームを作りたいんだけど、どうしたら良いだろう?などのご注文も承っておりますし、他サイトで見かけた仕組みなどもご相談でお作りすることができると思います。
ぜひ『お問合せフォーム』よりお問合せ下さい。貴店の益々の発展をお祈りしています。無料ラボ事務局